What does Google Chrome Tools have in store for seasoned web developers in 2022? Creating and developing cutting-edge websites? Maintaining best-performing interface layout, functions, and navigation for usability? The answer is all the above. If you are a web developer, one of the most significant things that you can do to improve your experience this year and make your job easier in various ways is to start using Google Chrome Tools.
Already popular since its release in 2008, Google Chrome Tools feature a number of extensions you can use to design the front end of your websites. They are simple and extremely useful as you customise websites of all sorts. You can navigate through the tens of thousands of extensions on the chrome web store – or, if you don’t want to stumble blindly through the chrome web store, simply try the top 5 best Google Chrome Tools we have compiled for you below.
Let’s jump right in.
React Developer Tools
As a front-end developer, you want to build cutting edge interface components for your websites. This extension helps you do just that. It lets developers inspect the React component hierarchies in Chrome Developer Tools. You can better understand your component hierarchy and track down bugs at the same time.

With React Developer Tools, you can also:
- Easily navigate by clicking component names.
- Use the Components tab to view root React components that were rendered, and the sub-components they ended up rendering.
- Inspect and edit the current props and state of a selected component, along with the component that created it, and so on.
- Record performance information under the Profiler tab.
Augury
Finding the right tool to get immediate insight into your application structure, change detection and performance characteristics can be incredibly hard. But Augury makes it easier through the many features that are available. It is the most used developer tool extension for debugging and profiling Angular applications within the Google Chrome browser.

To use Augury, however, you must have an Angular application running in the browser for inspection. You can:
- Get instant insight into application structure, change detection, and performance characteristics.
- Visualise the application through component trees and visual debugging tools.
- Learn more about the thriving community of developers who contribute regularly.
- Complement it with DevTools during a debugging session, so you can modify the state and emit events easily.
Download the Angury Chrome Extension here.
WhatFont
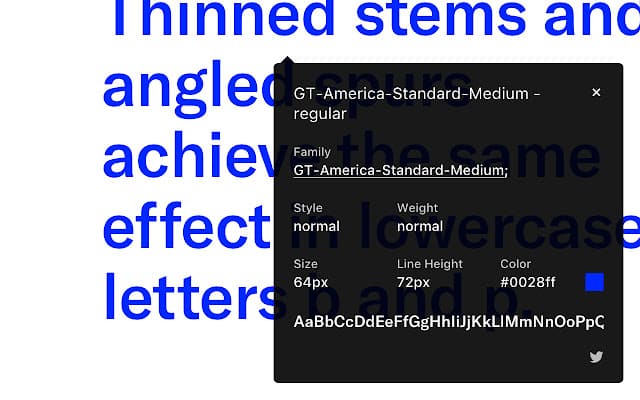
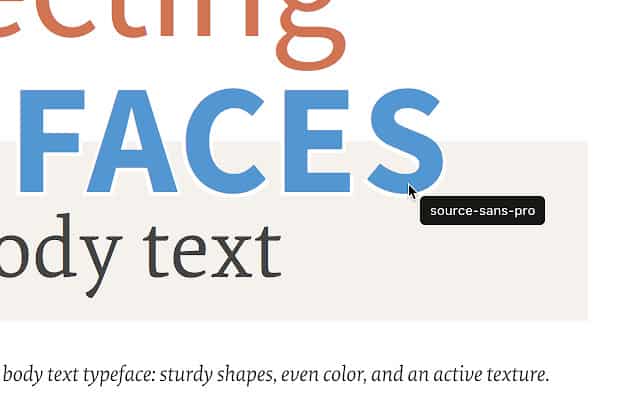
In our opinion, one of the most unmissable Google Chrome Tools you can use as a web developer in 2022 is WhatFont. It is a simple yet elegant tool you can use to easily identify the fonts you come across when surfing the web.


With the extension, you could inspect web fonts by just hovering on them. Sounds easier than Firebug and Webkit Inspector? Indeed! It is absolutely the tool to pick if you want to start exploring and embracing the new web font era of 2022.
There are a few other things that Whatfont features, including:
- Detects the services used for serving web fonts.
- Supports Typekit and Google Font API.
- Font size, height, and color are also revealed.
- Auto-updates itself, saving you the bother of keeping up with the latest version.
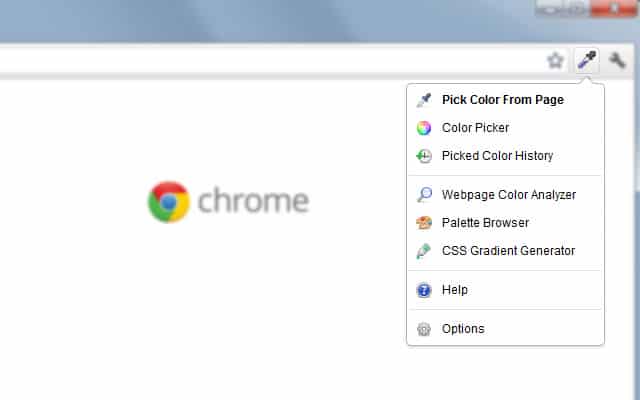
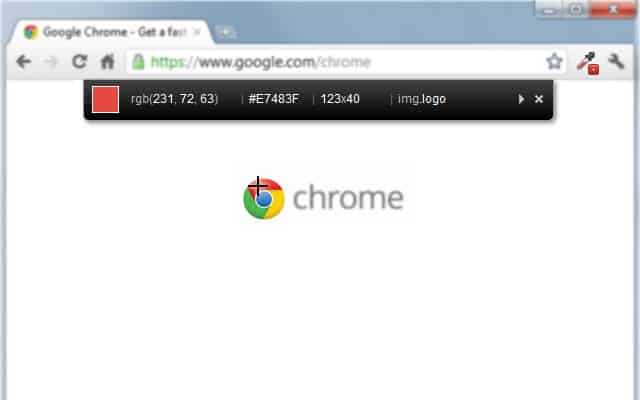
ColorZilla
So when it comes to analysing colours, this Google Chrome Tools helps you to read the colour from any pixel in your browser and paste it straight into your colour editor, or even paste it onto another program.


This makes ColorZilla one of the most popular Firefox developer extensions with over 5 million downloads. But that’s not all. Some of its other helpful features include:
- Advanced Eye Dropper, Colour Picker, Gradient Generator, and other advanced colour tools.
- A Palette Viewer, with some pre-installed palettes.
- Colours can be manipulated by their Red/Green/Blue or Hue/Saturations/Value components.
Wappalyzer
If you are not yet using Wappalyzer, or probably it is the first time you are using it, it makes you wonder what the features are. Essentially, Wappalyzer allows you to identify what has gone into the building of a website, such as CMS, ecommerce platform or payment processor, as well as company and contact details.

By using this extension, you can track your prospects’ technology choices, examine large numbers of websites, or enrich your own datasets with technographic insights.
Or you can:
- Create a list of websites that use certain technologies as part of competitor research.
- Perform a large number of technology lookups in one go.
- Get an alert when there are changes in a selected website’s technology.
We hope these 5 Google Chrome Tools can improve your productivity as a web developer or even save you hours and hours of time in the long run. If you would like to know more about how our team has been delighting our clients with top-notch work with the help of these tools, simply connect with Kuubiik today.
At Kuubiik, we aim at producing best-looking and best-performing websites through our professional team of front-end developers in Singapore.